
Spill The Paint
Website UI Design
Design Brief
Spill The Paint is a website user interface that I created in my Web User Experience course. It is a conceptual business that encourages and advises beginner or experienced artists through blogs as well as other services. Spill The Paint’s goal is to help and guide individuals when searching for assistance when it may be discouraging and difficult to find. Designed using Adobe XD, the goal of this project was to create a website UI design that represented a prototype company of my desired choice.
Target Audience
As an inspirational site, Spill The Paint targets individuals seeking guidance, creativity, or searching to acquire a better understanding of art. Its primary audience are those who seek artistical solutions and assistance through their blogs and contact center. Its secondary audience are individuals pursuing a stronger understanding and appreciation of art of all forms.

Problem Solving
While developing this website, only minor concerns took place. While completing the wireframes for the navigational station, a complication occurred that caused the change in a color for a hover effect to disappear. To solve this problem, I confided in my professor for assistance and found the problem misplaced wiring while preparing.
Software Used
Adobe Illustrator, Adobe Photoshop, Adobe XD.
Design Process
To design, I first had to start my creative process to outline the direction and expression I wanted to portray. To do this I did creative and visual research. Since the site was going to be a business that helps others as well as allow others to inspire and help each other grow in their art journey, I wanted to base it off the popular gossip expression “spill the tea.” So I decided that “Spill The Paint” was a fitting title for expressing art advice.
After determining other designing elements to include within the website, I created the overall page layout and created a hand-drawn mock version. Doing this prepared the overall design orientation and typographical layout for each page of the website.









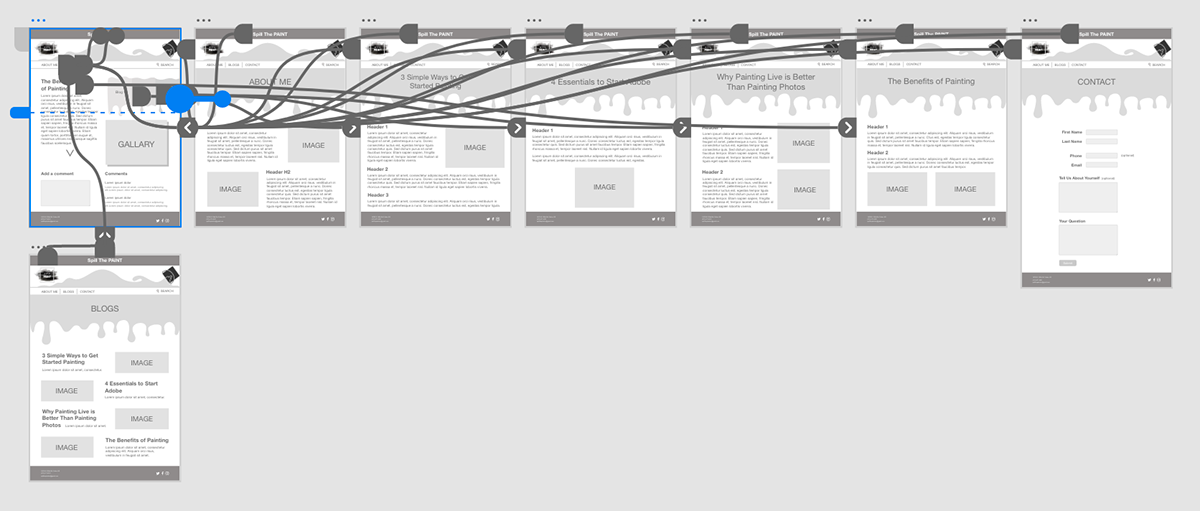
I then designed a grayscale version of the website in Adobe XD. This allowed me to properly focus on the layout of the website and carefully align important elements into place. I did this using XD’s 12 column grid alignment. I also placed the initial wireframe placement to help users navigate the website quickly and easily.
Once I was satisfied with the layout design, I began to focus on applying the brand’s primary color, typeface, and content.
After this, I began the placement of design elements into the grayscale version. I applied a hover-effect to the title’s navigational tabs for easy identification when viewing as well as making images interactive for viewers.


Finishing
Once the website design was completed, I published the website and created a link to view using Adobe XD’s sharing option. Check out the website now using the link here below:


Attributions
Device Mockup: www.behance.net/gallery/174845419/iPad-and-iPhone-Mockup-Scene-Creato
Page Mockup: <a href="http://www.freepik.com">Designed by Aleksandr_Samochernyi / Freepik</a> on Freepicik








